编者按:本文经作者 Scott Brinker 授权 宏原科技创始人 @文科生 翻译,所译中文版本授权独家首发于 SocialBeta 。未经许可,不得转载。(微信在 SocialBeta 首发前,不允许其他公众号先行转载。)
译者前言:万物皆可数字化(Digital Everything),这个概念对很多人来说并不陌生。但是很少人能像 Scott Brinker 这样,从营销的本质和应用场景出发,把这些数字化的现象和技术串起来形成一个完整的图景。
我是营销背景出身,最大的挑战是知道技术的概念,但是不了解具体的技术运用及其对营销的影响;而很多技术牛人,在 MarTech 领域最大的挑战是只看到了技术,却没有看到营销的森林。结果是,他们提供了一个个独立工具的单点解决方案,而不是解决系统的营销问题。
在这篇文章中,关于数字化「客户端界面」的说法对我很有启发。可穿戴设备、机器人、AR 设备等等,不仅仅是硬件,也是新的客户端界面。从营销的角度说,它们是一个设备,更是一个媒体。
麦克卢汉说,媒体即信息。在 MarTech 时代,不能单纯用媒体思维看待这些交互界面。从 MarTech 角度上看,媒体就是一个数字化的交互机制。

上图是风险投资公司 FirstMark 描绘的物联网全景图
这是营销的五个剧变系列中的第四部分(如果你没有读过第一、二、三部分,可以点击阅读):
这五个剧变是:
1. 数字化转型将超越营销部门的职能范畴,重新定义 「营销」。
2. 微服务 & API(以及开源) 构成了营销基础设施的架构。
4. 增强现实 (AR)、混合现实 (MR)、虚拟现实(VR)、物联网(IoT)、可穿戴设备、对话式界面等等,给人们带来了数字化的一切。
5. 人工智能 (AI) 让营销和商业运作的复杂性倍增。
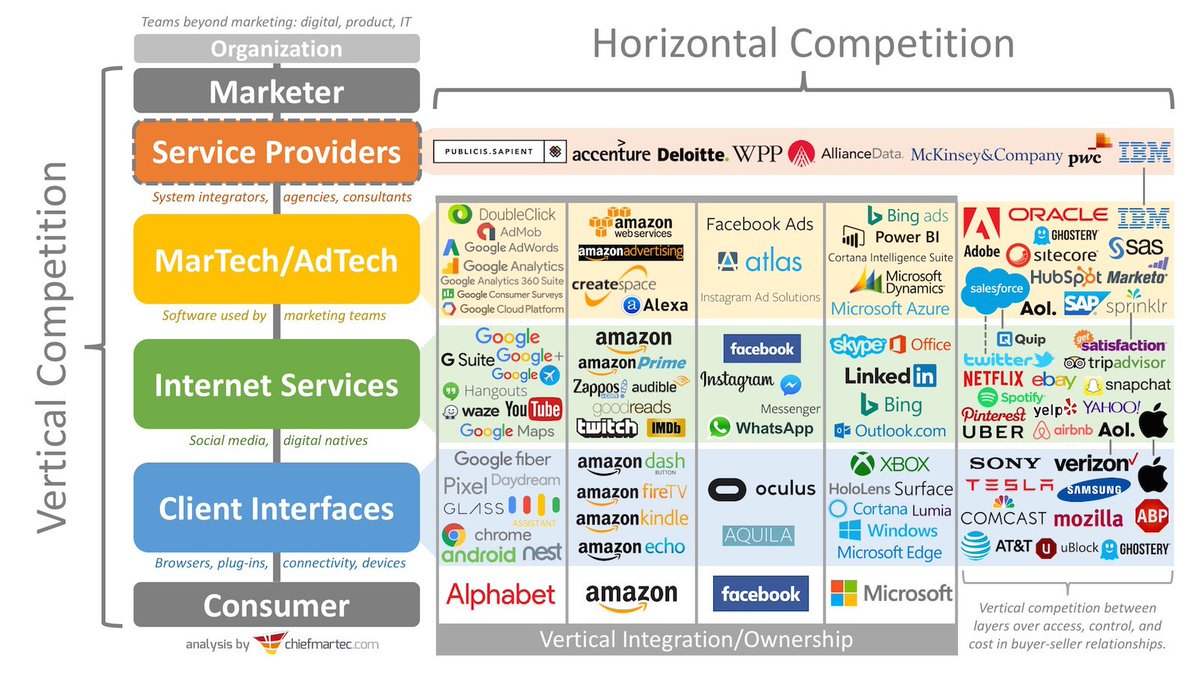
在该系列的上一部分「纵向竞争」中,我们介绍了增强现实(AR)、虚拟现实(VR)、智能手表、智能电视、智能汽车,以及 Amazon Echo、Google Home 等新兴「客户端界面」的爆发——将会如何颠覆数字营销的战略格局。
 谁掌控了消费者的流量入口?在特定的背景下,该入口发挥的市场杠杆作用是什么?。
谁掌控了消费者的流量入口?在特定的背景下,该入口发挥的市场杠杆作用是什么?。
但是,客户端界面的爆发其实也是以更加直接的方式——通过增加我们在营销、产品和服务中需要构建的触点的数量和种类——来颠覆营销。
让我们回想一下曾经我们的数字环境是多么「单纯」。
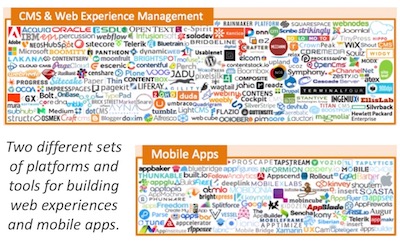
过去,「打造数字化体验」其实就是「我们准备在互联网上建个东西」的夸张说法。一个网站、一个电商店铺、一个 Mini-Site、一个登录页、一个嵌入式的网站组件。每一种形态都有不同的用户体验专长以及营销的玩法。
但他们不过是网页而已,有很多相似的前端功能和设计,都是 HTML、CSS 和 Javascript 代码块在浏览器中的简单呈现。消费者对于它们的预期多少都有些相似。
正是因为这种共性,网页体验管理(WXM)平台 * 能够满足当时大部分数字化体验的需要。而且,这些平台都可以作为相对独立的后台应用来运行。
注:网页体验管理(WXM)平台是网站内容管理系统(CMS)的时髦说法
移动平台的崛起让这一切发生了改变。
iOS、安卓智能手机以及平板电脑——共同创造了第二个主要的客户端界面:原生移动应用。移动 App 开发与网站开发相比,需要不同的编程和设计技能,也带来了不同的消费者期望值。

驱动移动应用的后台软件系统也不同于网站开发平台。移动应用可以运用多个后端服务,其中一些是公司内部的服务,另一些需要通过外部服务商提供的 API 来获取。(值得注意的是微服务的崛起!)
同时,移动设备上的网站体验,也成了这两种数字化触点分支的结合体。他们有自己的一套设计原则,需要考虑到更小的屏幕以及更慢的连接速度。但最终,响应式设计(能够让网站动态适配手机、平板电脑、笔记本和台式机)成为首选的方式。
值得注意的是,原生移动应用和 PWA (即 Progressive Web App,可理解为用 web 技术开发的「伪原生应用」)之间,存在着越来越多的竞争关系。但大多数情况下,「网站」和「移动 App」还是被当做是不同的客户触点,由完全独立的团队负责开发。
即使是跟上网站和 App 这两种主流品类的变化,对于大部分营销人来说也一直充满着挑战。
随着移动端的使用量激增,「移动优先」(mobile first)*已经成了市场营销和数字产品开发中的座右铭。部分原因当然是为了更好地满足消费者的需求,另外也是为了缩小工作重心。理由很简单,我们真的能创造出一种适用于所有人的数字化体验吗?
注:「移动优先」指的是,一切设计都以在移动设备上运行良好为第一目标,然后才考虑适配到电脑。

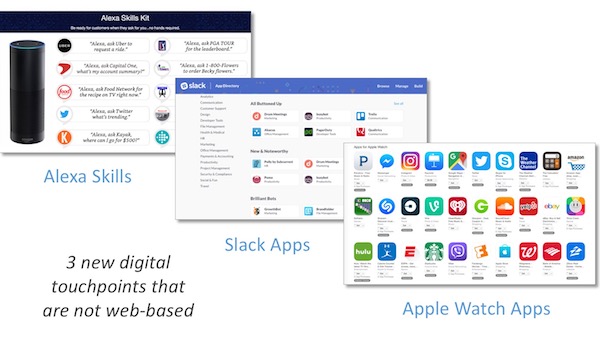
不过,「移动优先」的统治地位,在其登场伊始就可能面临着被颠覆的命运。因为,现在出现了很多并非以网页为基础的新兴客户端界面。
可穿戴设备/手表和聊天机器人,是其中两个最具典型性的例子。后者包括 Slack 和 Facebook Messenger 等以文本为基础的机器人,以及谷歌助手、苹果 Siri、微软小娜和亚马逊 Alexa 等声控机器人。(如果你怀疑它们能否应用到你的业务上,可以浏览一下 Slack 和 Alexa 现有的技能范围。与此同时,上百个新功能正在源源不断的产生。)

与网站或移动 App 相比,这些工具的交互界面非常不同。可穿戴设备和对话式交互领域的界面设计,其实也才刚刚开始起步。除此之外,更重要的问题是,什么样新的营销/客户体验能在这些数字触点上流行起来。
点击这幅物联网全景图,你就能对正在蓬勃发展的各种数字化触点有一个具体的概念。那张全景图发布于 2016 年 3 月,而且,我可以肯定地说,现在的物联网生态跟当时比已经更加丰富了。
归功于正在加速的创新扩散模型,这当中的大多数技术已经从「实验室」中走出来投入到市场当中,并且正在被快速采用。IAB 最近的物联网报告也提供了创新采用方面的数据。

告别了只有网站和移动 App 两个方向的岔路之后,我们现在来到了各类数字化客户触点的多岔路:
网站——必须在电脑、平板电脑、智能手机上使用
移动——原生应用,短消息(还没有死!),增强现实/虚拟现实等等
beacon——基于地理位置的移动体验
聊天机器人——以触屏为基础和声音为基础,跨设备种类
可穿戴设备—智能手表和更多特定功能的可穿戴设备
增强现实/虚拟现实外设——从谷歌 Cardboard(谷歌推出的廉价纸板 VR 眼镜)到 Oculus(Facebook 旗下的虚拟现实头戴设备)和 HoloLens(微软推出的增强现实头显设备)
配备 OTT 内容及服务的智能电视
智能汽车——安卓汽车和 Dash 是智能汽车平台的两个例子
数字化户外标牌和数字化售货终端——包括增强现实功能
以 IFTTT 的 API 为代表、可供公民开发者(citizen developers )使用的数字交互界面
新的售点体验——Amazon Go 是该领域能走多远的例子
3D 打印——用数字化的方式为客户/潜在客户提供实物产品
还有基于物联网的无穷组合……
以上名单中罗列的还只是比较高级别的应用。每种客户端界面都还有自己的开发者工具、设计原则和营销/商业使用上的案例。如果你感觉有些头晕,那就对了!说明你充分理解了情况的复杂性。
那么,这对于营销来说意味着什么?我们应该怎么做?我有 3 个建议给到诸位:
#1 拥抱数字化的一切
「数字化」不仅仅指你的网站或者移动 App。为一切事物加入数字属性并且使之互联互通,是未来的大趋势——具体可参考 MarTech 法则。
就算你不是新技术的「早期使用者」(early adopter),我还是建议你尝试尽可能多的数字化技术。这是培养对于新兴平台敏锐度的最重要方法。当你在使用这些技术时,请充分发挥你的想象力:我的公司可以如何使用这些技术?
「万物皆数字化」需要思维方式的转变。

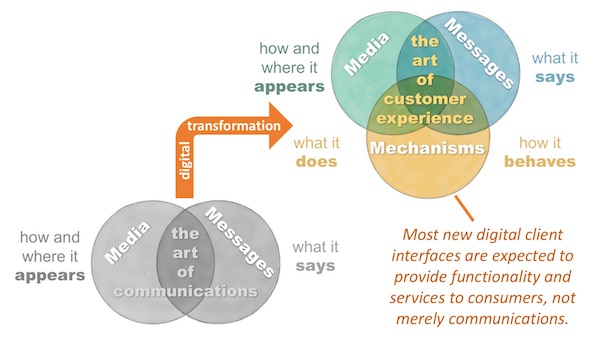
#2 多思考机制,少思考媒介形式
虚拟现实、3D 打印这些新的客户端界面,本质上就是新的媒介形式或者渠道,他们中的大多数都可以衍生出新的服务类型。这也带给了我们完整的数字化转型闭环。
从广义上讲,营销不仅仅是传播,它必须通过一定的机制带来令人愉快的客户体验,从功能上满足人们的需求。
Amazon 的 Dash 按钮就是一个简洁而强大的物联网机制的实例:

*Dash 按钮是一款内置无线连接、代表单一商品的物联网购物按钮。Dash 按钮看上去就像是一个小 U 盘,拥有不同品牌商品的 Logo,可以贴在任何位置上。时刻提醒而且方便你购买商品。
观察 HubSpot 为营销和销售专业人士设计的增长机器人,你也可以从聊天机器人的机制展示中,发现很多有帮助的部分。你可以把它安装在 Slack 或者 Facebook Messenger 上。
这个例子完美地演示了 HubSpot 是如何通过提供有用的服务,帮助品牌建立与消费者之间的关系。

#3「服务优先」和「数据优先」的开发方式
在一个有着多元客户端界面的数字化世界,坚持「移动优先」无论在技术还是概念上都比较受限。
相反,我们应该思考与顾客深度互动所需要的能力。我们应该朝着「服务优先」或者「数据优先」的目标来发展数字化:统一的底层后台系统、数字仓库和业务逻辑,以便我们在链接客户的多个触点上打造的一致的体验。最后,在这个崭新的营销世界中,灵活的微服务会成为营销系统的理想架构。(可以看看这一系列的 5 个剧变,彼此是如何联系在一起的)
预告:下一篇也是最后一篇【第五部分】人工智能
-----
首发于 SocialBeta APP ,更多营销干货,扫描下方二维码。









