编者按:本文经 Be For Web 授权 SocialBeta 转载,本文译者 C7210,UX 玩家、交互设计师、猫奴、guitar fucker,现就职于腾讯 ISUX(上海),原文链接:studio.uxpin.com
产品设计的目标在于解决问题。优秀的设计来自于对功能特性及目标实现流程的完美诠释,而非赏心悦目的界面外观。
随着数字化营销理念逐渐深入人心,与公司业务紧密相关的那些部门也争相扮演起产品设计与体验决策者的角色。不得不说,在如今这个时代,对于这些部门来说,想要精准的追踪和定位目标群体并满足他们的潜在需求,对于营销、数据分析、设计甚至是产品开发的相关能力都是必不可少的。
这也导致了一些问题的产生,因为在这样的局面下,很多公司不知该如何处理相关团队之间的权责关系。
举个具体的例子,比如营销团队希望在页面中搞一个弹框,以获取用户的邮箱地址,而设计团队会告诉他们不可以,因为这样的体验糟透了。这是我们再熟悉不过的场景了。谁对谁错?很遗憾这里不存在唯一的答案。
我始终相信,优秀的设计方案永远会将用户目标放在第一位。但我同时也非常清楚,通过获取用户邮箱来促进互动、提升转化率的营销手段无论对于产品、服务还是公司本身同样是非常重要的。于是在这种情况下,业务策略便成为了设计上的制约因素。只有化不利为有利,协调并突破制约,才能成就伟大的设计。
作为设计师,我们所面对的巨大挑战,就是怎样权衡各方面的制约,对复杂而混乱的因素进行梳理,并将它们整合到易用且美观、同时又符合公司策略的产品设计方案当中。
两全其美
向那些年轻进取、理念超前的团队学习,重新思考你所面临的问题以及那些驾轻就熟的解决之道。
符合公司与产品目标的营销策略确实需要将我们的设计作为与潜在客户进行沟通的触点,这是不争的事实,但并不意味着设计师必须向市面上的那些坏模式进行妥协。互联网世界永远在向前发展,试着在用户目标与业务目标之间寻找平衡点,在一些细微之处尝试创新,使设计既能为用户带来良好的体验,同时又能推动业务目标的实现。
案例:唐突的弹框
所有用户都痛恨这种东西。
你在 Twitter 上点了一个链接,新页面的内容开始加载,你刚读了三个词,然后整个页面就被一层黑乎乎的东西盖住了,中间是一个弹框,里面有个表单供你填写邮箱地址。你真的有可能愿意把自己的信息交给对方,只要他们提供的服务确实是你感兴趣的。不过问题是,他们压根没给你机会去进行了解任何信息,就凭弹框出现之前的那几秒钟时间?
这是典型的坏体验。你仔细想来甚至会觉得这样的设计意图很蠢。
出于产品与业务目标的考虑,设计师有责任在这个情景当中以更恰当的方式呈现表单,而不是以「提升体验」为借口从根本上拒绝需求。是否可以默认将表单隐藏起来,只在页面侧面或底部提供常驻的入口?或是仍然采用弹框的形式,但只在判断到用户已经阅读了大部分内容之后再进行呈现?试着这样从空间与时间两个维度进行考虑。特定的营销需求或许不容逃避,但最优的解决方案则来自于你自己的思考。
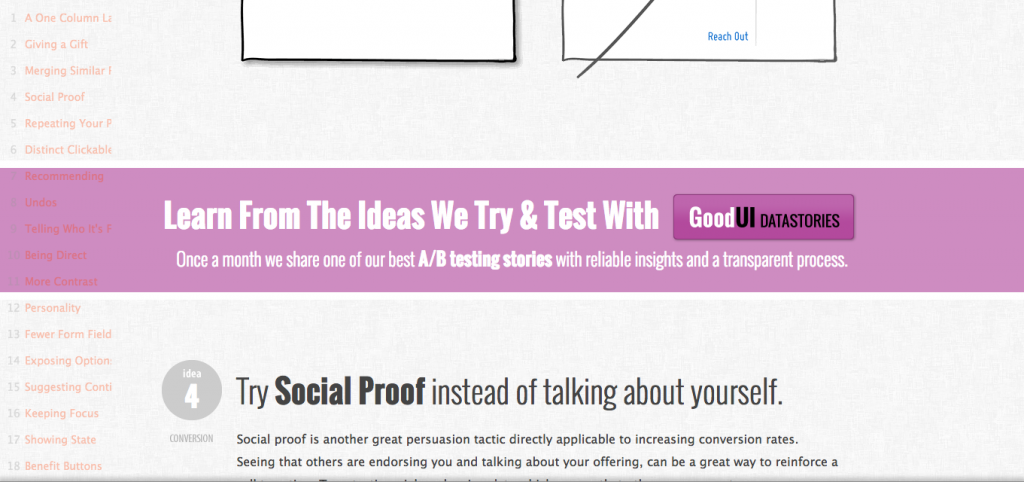
关于这个案例,GoodUI 采用的方式便很好的在用户体验与商业目标之间找到了平衡。

他们尝试过很多不同的策略,现在我们能够看到的方案仍然有继续调整的可能,不过目前的做法如上图所示,抢眼的call to action被放置在第三条与第四条内容之间,不会悬浮置顶也不会遮挡住任何主要内容,而其中内容策略也值得学习,他们向潜在客户明确的告知了服务内容、互动频率以及客户能够得到的怎样的收益。
你可以设想用户阅读着 GoodUI 提供的优质内容,一条、两条、三条,对于那些已经对他们产生了一定认知与信任的潜在客户来说,在这个时间点提供服务引导是非常恰当的。
不过话说回来,设计方案在实践当中的表现如何最终还是要看数据。如果转化率就是提升不起来,那么仍然需要新一轮的思考与验证。
一切在于权衡
凡事难以尽善尽美。即便你有着高度的权衡意识,但在很多时候,由于受到一些更加现实的因素所影响,譬如疯狂的交付日期等等,你也没办法为所有的问题都找到完美方案。这种情况下,只有尽可能的以最基本的可用性、易用性为原则来指导设计的进行。
把关闭按钮做的更大一些,让营销内容在样式上与普通内容有着明显的差异,记住用户的关闭操作不要让他们一遍遍的重复执行直到恼羞成怒...把营销内容制作的美观一些,至少让用户不会对这些内容本身的样式产生负面感受。
一切都在于权衡。一方面要理解产品体验对于用户的重要性,另一方面也要理解产品策略对于团队实质性发展的重要性,毕竟,只有在业务层面取得进展,我们才能获得更多的资源确保设计的持续进行。
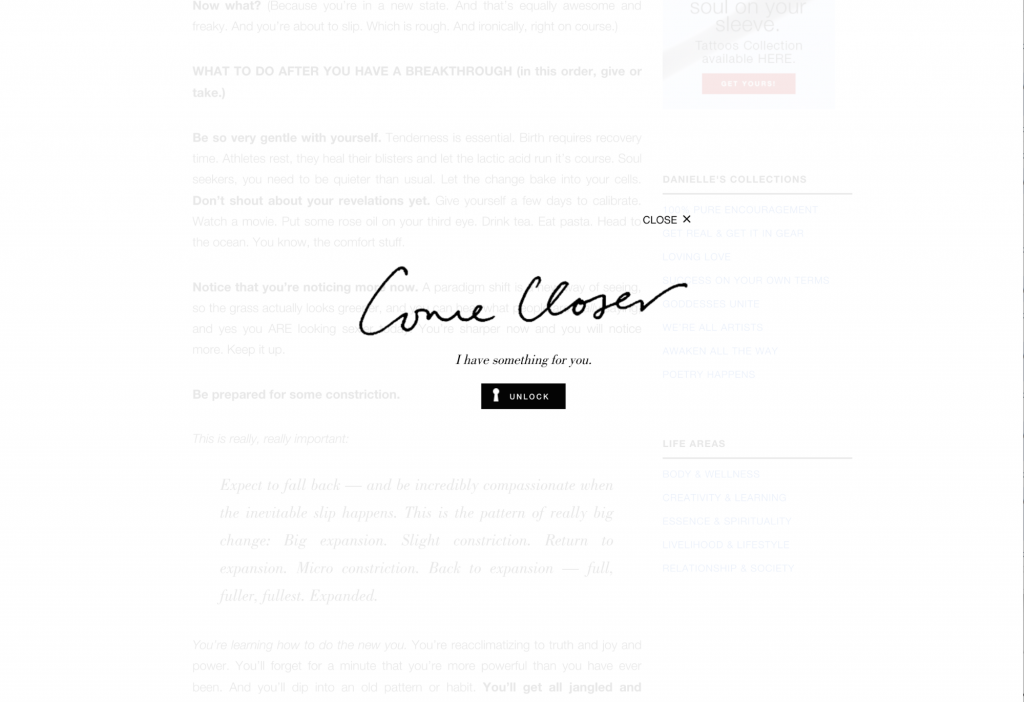
再来看一个在平衡性方面做的很棒的实际案例。DanielleLaporte.com 的团队显然理解了产品设计与商业策略之间的平衡关系,他们懂得将重要的营销信息以非常优雅的方式呈现给用户。

模态界面的风格与网站整体气质协调一致,但同时又能形成明确的对比。
半透明遮罩可以帮助用户确定当前所处的页面环境。
关闭按钮显而易见。
内容简单明了,个性十足,相比于普通的「立即注册」,「解锁」更具诱惑性。
Danielle Laporte 的在线营销形式即强化了自己的品牌,又给新一代的客户带来了愉悦的体验,形成了双赢的局面。将设计思维融入商业策略,将产品思维融入设计策略,寻求平衡的目标就是创造一种可持续发展的多方共赢局面。
两点建议:
在每次项目之初,鼓励团队畅所欲言,谈论各自对于业务目标的认知与困惑,统一目标认知。
充分沟通,在统一目标认知的基础上汇总所有的问题,了解设计职能在项目当中可能会面临来自哪些方面的约束。无需过早讨论具体的解决方案,只有首先看清问题的全貌,才能在细节问题上做出合理的权衡。
放下自我,放眼全局
过去很多年里,我努力让自己不为利益所诱惑,因为不想使设计向商业策略所妥协。
我猜那时候的我真的相信好的产品体验可以战胜一切,而各种业务策略只会损害产品体验,影响品牌形象。为此,我时不时的会强硬的拒绝业务需求,直到我意识到低效的执行力会给产品和品牌带来更大的损害。
在设计师眼中,似乎所有与业务、营销相关的东西都是垃圾。首先,它们不是垃圾。其次,就算它们是垃圾,你觉得谁更应该站出来做好清洁工作?你觉得谁更适合于将各种复杂、混乱、差劲的东西梳理清楚,整合成为既能让用户开心又能推动业务发展的表现形式?
在很多时候,答案是「设计师」。
好的设计师应该具有出色的协调能力,应该懂得超越小小的自我,将视野扩展到产品与业务全局,帮助团队整体解决问题。拒绝接受现实的做法显然无法帮助我们扩大设计职能的影响力。拥抱新的生态环境,找到自己的平衡点,在各种制约之下权衡出最优方案才是上策。








